파이썬 IDE 설정. 비주얼 스튜디오 코드(Visual Studio Code, VS code)
파이썬 코딩을 시작하려면 일단 컴퓨터가 있어야 하고, 개발환경이 세팅되어 있어야 합니다. 이 포스팅에서는 비주얼 스튜디오 코드(Visual Studio Code, vscode)라는 IDE(통합개발환경) 세팅 방법을 알아보겠습니다. 온라인 파이썬 프로그래밍 환경인 리플릿(repl.it)에 vscode도 추가된다면 더 편하게 코딩 할 수 있을 것입니다. 비주얼 스튜디오 코드 완전 삭제 방법도 유용하게 활용되길 바랍니다.
글의 순서
파이썬 설치
비주얼 스튜디오 코드(Visual Studio Code) 설치
파이썬을 비주얼 스튜디오 코드에서 사용하기 위한 조치
Visual Studio Code 완전 삭제
파이썬 설치
(1) 파이썬 홈페이지, https://python.org 접속
(2) Downloads 메뉴 선택 후 설치파일 다운로드
– 다운로드 버튼을 누르면 설치파일이 다운로드 됩니다.
(3) 파이썬 설치파일을 클릭해서 설치
– 설치 첫 화면의 맨 아래 부분 Add Python 3.10 to PATH‘ 체크 박스 선택
– Customize installation 선택
– Optional Features에서 모든 체크박스 선택 후 Next 버튼 클릭
– Advanced Options에서 모든 체크박스 선택, Customize install location에서 설치 위치 확인 후 Install 버튼 클릭
– Python 설치 완료
비주얼 스튜디오 코드(Visual Studio Code) 설치
(1) 비주얼 스튜디오 코드 설치 페이지, https://code.visualstudio.com으로 접속
(2) Download 버튼 클릭 후 설치파일 다운로드
(3) 설치파일 클릭 후 비쥬얼 스튜디오 코드 설치
– MICROSOFT 소프트웨어 라이선스 계약서에 동의
– 추가 작업 선택 페이지에서 모든 체크박스 선택 후 다음(N) 버튼 클릭
– 설치 버튼 클릭
– 설치 완료 확인 후 종료 버튼 클릭
파이썬을 비주얼 스튜디오 코드에서 사용하기 위한 조치
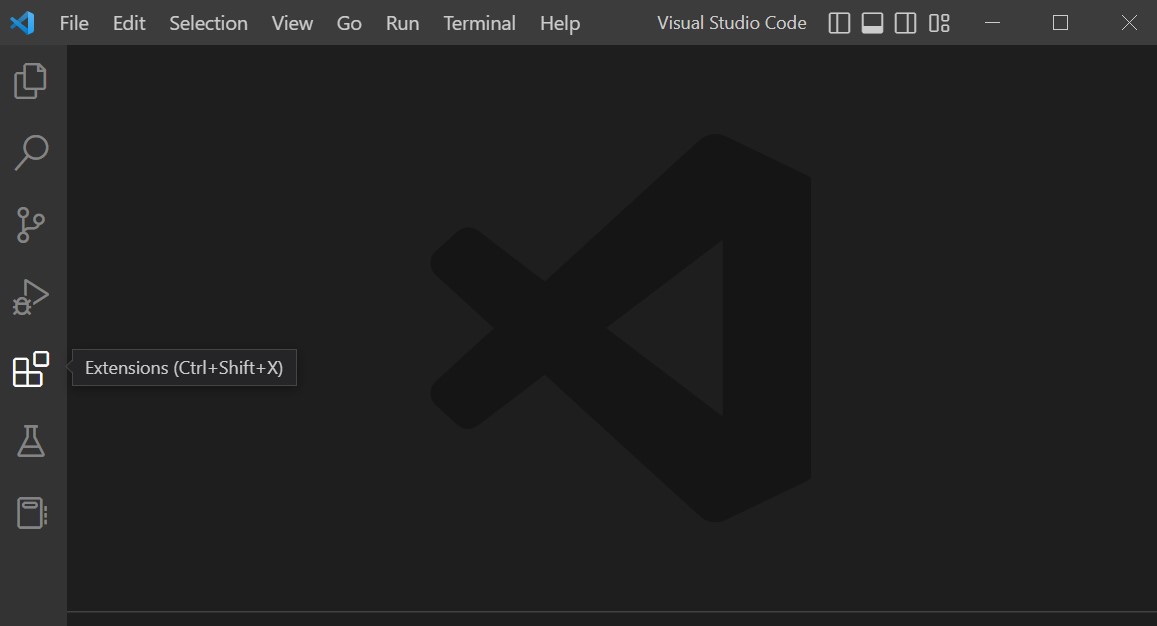
(1) Visual Studio Code 실행 후 블록모양의 Extensions 선택

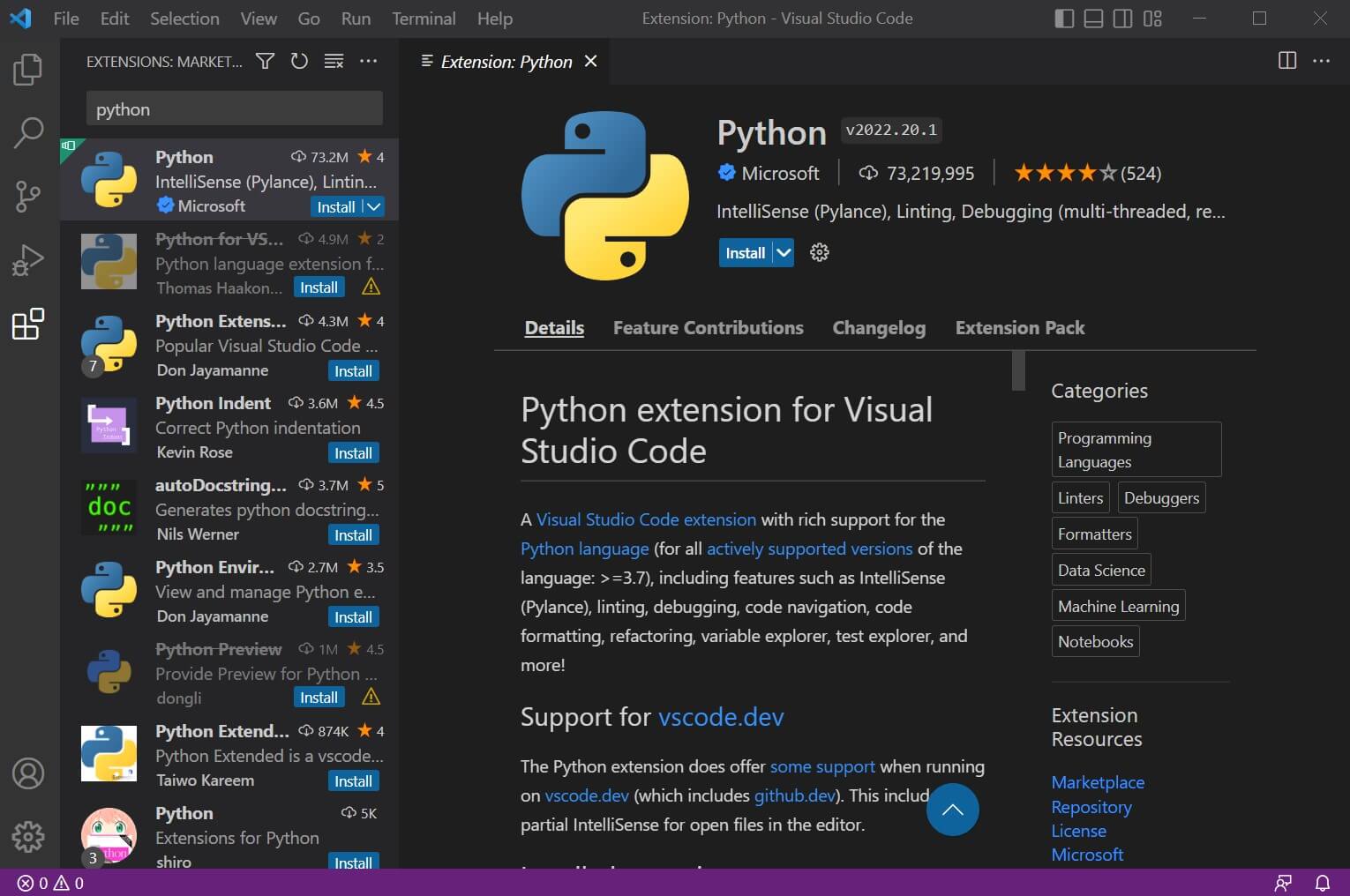
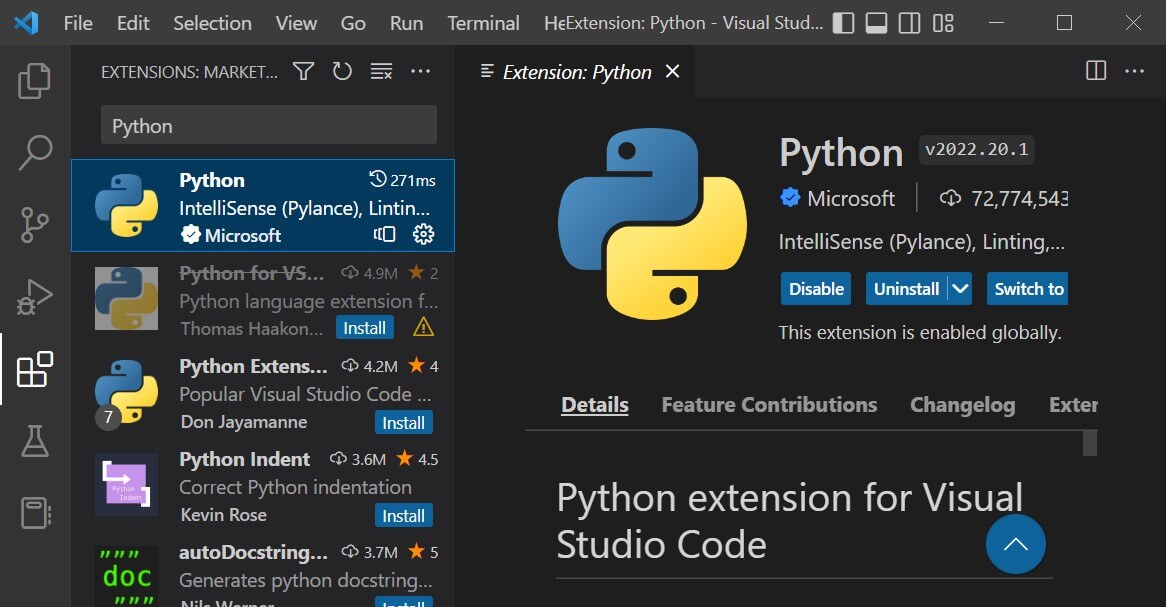
(2) EXTENSIONS 검색창에 python 입력
(3) 맨 위에 뜨는 Python을 선택 후 install
– 아래 그림은 Python이 이미 설치가 되어 있는 모습인데, 처음 설치하시는 분이라면 이 글의 썸네일처럼 install 버튼이 살아 있습니다. 이 버튼을 누르면 파이썬이 설치됩니다.
– 파이썬이 설치되면 비쥬얼 스튜디오 코드에서 정상적으로 파이썬을 사용할 수 있습니다.

Visual Studio Code 완전 삭제
방금 파이썬을 비주얼 스튜디오에서 사용하기 위해 Extensions에서 파이썬을 설치해 주었습니다. 이처럼 비주얼 스튜디오 코드를 사용하면서 확장모듈(extension)을 여러 개 설치해서 사용하다보면 어느 순간 제대로 작동하지 않는 경우가 생기기도 합니다. 특히, Visual Studio Code를 업데이트 한다거나, 파이썬과 같은 프로그램 언어를 업데이트 했을 경우, 각 버전 간에 당겨오는 정보가 서로 꼬이기 때문인데요. 구글, 네이버, 다음 등 여러 경로를 통해 이 문제를 해결하기 위해 시도했는데도, 해결되지 않을 때는 차라리 깨끗하게 지우고 다시 설치하는 것이 좋은 방법입니다.
비주얼 스튜디오 코드를 완전히 삭제하기 위해서는 확장파일(extension)과 설정파일들까지 모두 지워줘야 합니다. 간단하게 3단계로 가능합니다.
(1) 화면 왼쪽 맨 밑의 윈도우 검색창 → 프로그램 추가/제거 → Visual Studio Code 검색 → 삭제
(2) 내 PC → C:\사용자(User)\사용자명(특별히 사용자 명을 지정하지 않았다면 admin 또는 Administrator에서 .vscode 폴더 삭제
(3) 내 PC → C:\사용자(User)\사용자명(특별히 사용자 명을 지정하지 않았다면 admin 또는 Administrator에서 AppData\Roaming\Code 폴더 삭제
마치며 …
코딩을 처음 시도 하시는 분들에게는 개발환경 세팅이 첫 번째 걸림돌이 될 수 있습니다. 처음하면 시간이 꽤 들기 때문입니다. 몇 시간이 걸릴 수도 하루가 걸릴 수도 있습니다. 이번 포스팅에서는 이 시간을 최대한 단축하기 위해 파이썬, 비주얼 스튜디오 코드(Visual Studio Code) 조합을 정리하였습니다.
Visual Studio Code를 줄여서 vscode라고 쓰기도 합니다. 비주얼 스튜디오는 파이썬 뿐만 아니라 다른 프로그래밍 언어에서도 널리 사용되고 있는 IDE(통합개발환경)입니다. 직관적이고, 보기에 편하고, 디버깅도 편하니까 뭔가를 개발하기에 안성맞춤입니다. 그런데, vscode 기반의 파이썬 프로그래밍 환경을 업데이트 하다보면 어느 순간 제대로 작동하지 않는 경우가 생기기도 합니다. 이럴 때는 비쥬얼 스튜디오 코드를 완전 삭제한 후 다시 설치하는 편이 오히려 속편할 수 있습니다. 이 포스팅에서 정리한 VS code(비주얼 스튜디오 코드) 완전 삭제 방법도 유용하게 쓰이길 바랍니다.
함께 참고하면 더 좋은 글 :
1. 파이썬 프로그래밍 시작하기 (1) 온라인
프로그래밍 환경 replit
2. 파이썬 기본 코드 종합
3. 파이썬 데이터 분석을 위한 API 이해, REST API, WebSocket API
4. API와 파이썬 데이터 분석
5. 파이썬 데이터 분석! 데이터 분석을 위한 코딩언어 파이썬
참고자료
조코딩 JoCoding, 누구나 쉽게 주식 투자 자동화 – 배경지식 없이 20분만에 똑똑한 국내, 해외 자동매매 시스템 완성