파이썬 데이터 시각화 : 막대 그래프 작성 2가지 방법(maplotlib.pyplot 활용)
데이터를 받아서 분석할 때, 가장 먼저 하는 일이 데이터의 구조를 보는 것입니다. 데이터의 구조를 파악했다면, 그 다음 단계는 데이터 시각화입니다. 이번 포스팅 주제는 파이썬 데이터 시각화 도구 중 막대 그래프 작성 방법 2가지에 대한 것입니다. 1개의 그래프만 그릴 경우, 2개 이상의 그래프를 한 번에 그릴 경우로 구분해서 알아보겠습니다.
글의 순서
파이썬 데이터 분석 : 판다스 데이터프레임 활용
판다스 데이터프레임으로 데이터 파악하기
함수, 메쏘드, 어트리뷰트 구분
파이썬 데이터 시각화 : 막대 그래프(bar chart, matplotlib.pyplot 활용)
막대 그래프는 데이터의 크기를 막대 길이로 표현한 그림입니다. 데이터의 크기를 한 눈에 비교할 수 있다는 장점이 있습니다. 파이썬 matplotlib은 막대 그래프를 그리기 위한 bar() 함수를 제공합니다.
늘 그랬지만 가장 빨리 이해하는 것은 그냥 해보는 것입니다. matplotlib.pyplot으로 bar 차트를 그리는 2가지 방법을 정리해보겠습니다. 첫 번째는 하나의 막대 그래프를 단독으로 그리는 것이고, 두 번째는 여러 그래프를 한꺼번에 그리는 방법입니다. 막대 그래프로 그려볼 데이터는 아이폰15 프로맥스에 들어간 A17 Pro 칩부터, A13 Bionic 칩까지의 특징을 비교한 것입니다.
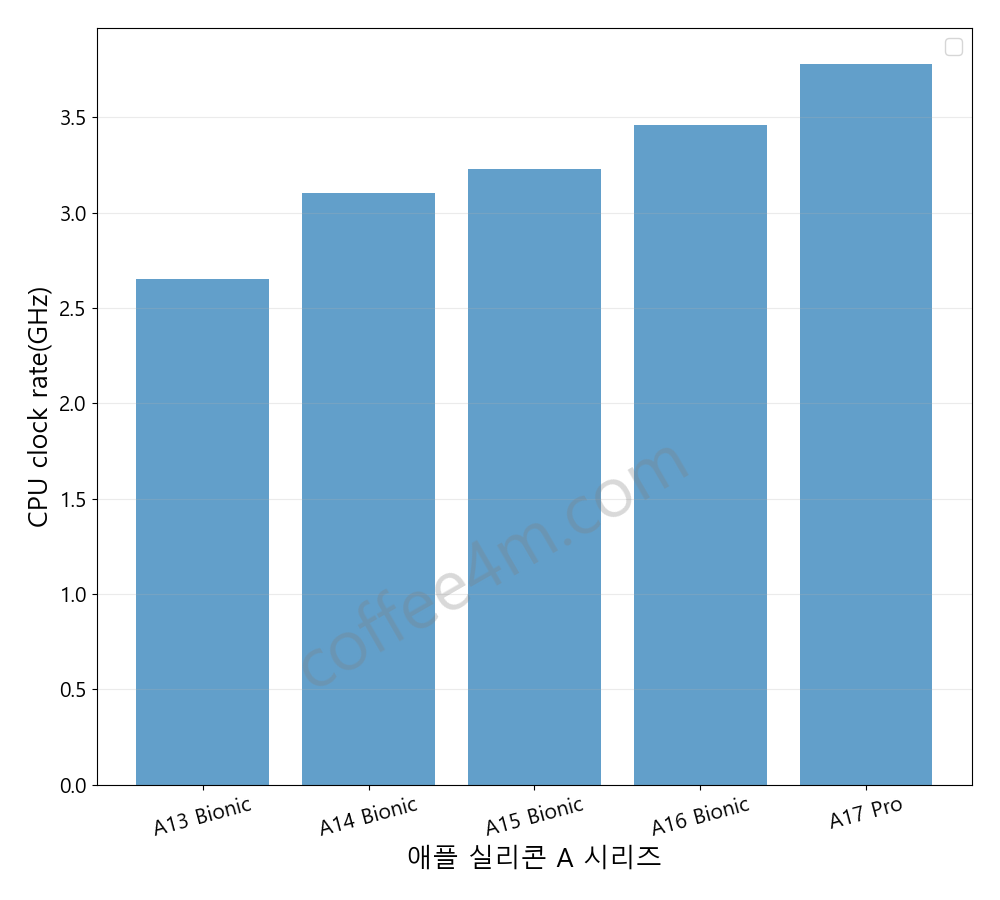
1개의 막대 그래프만 그릴 경우
파이썬 데이터 시각화를 위해 실습코드01에는 matplotlib 패키지에 있는 pyplot 모듈을 이용하여 1개의 그래프를 단독으로 그리는 방법을 나타내었습니다.
막대 그래프를 그리는 bar 함수는 가로축, 세로축에 들어갈 데이터를 인자로 받는데, 각각 가로축은 x, 세로축은 height입니다. 실습코드01에서 나온 bar 함수의 활용 방법은 아래의 단 1줄입니다. 실습코드01에는 x, height 이외에 alpha도 들어있는데, alpha는 투명도를 나타냅니다. alpha는 0부터 1 사이의 값으로, 0이면 완전투명, 1이면 완전불투명을 의미합니다.
plt.bar(x=df_sorted[‘model’], height=df_sorted[‘CPU_clock(GHz)’]

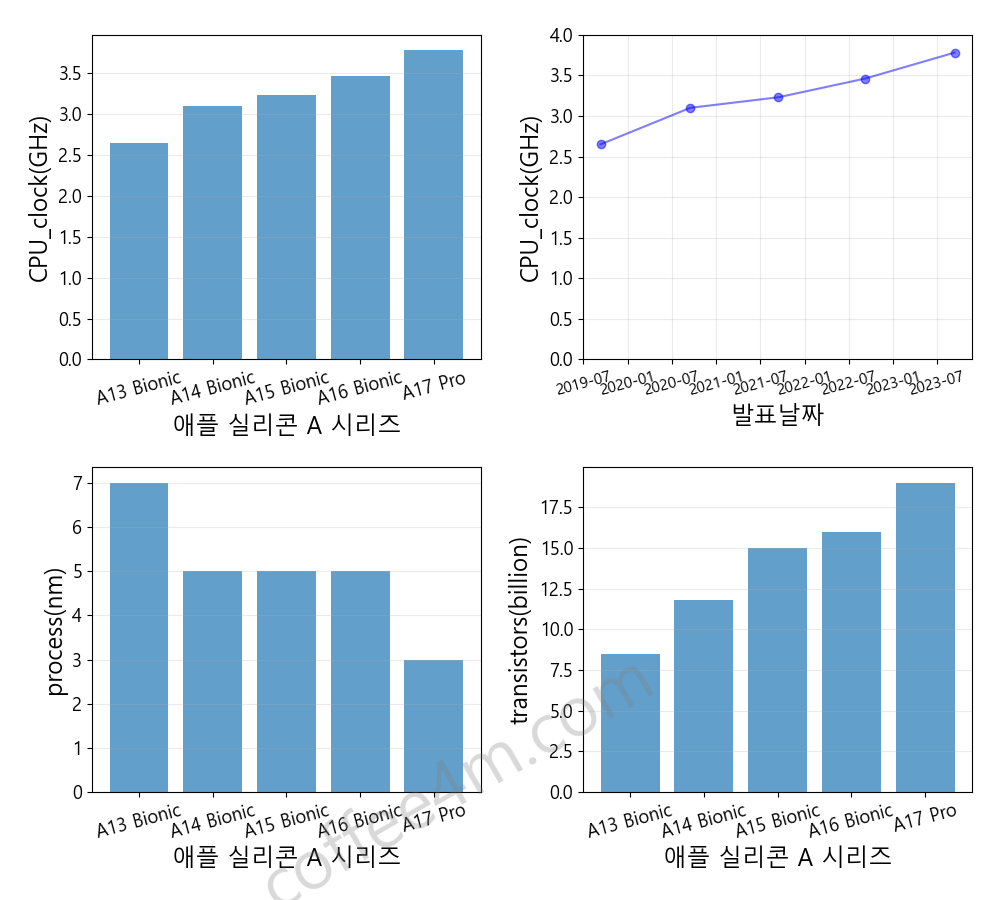
2개 이상의 막대 그래프를 그릴 경우 : subplots
matplotlib 패키지의 pyplot 모듈에는 여러 개의 그래프를 한 번에 그려주는 subplots이라는 함수가 있습니다. 파이썬 데이터 시각화를 위해 실습코드02에는 4개의 그래프를 그릴 수 있는 예제를 나타내었습니다. 실습코드02에서 여러 개의 그래프를 그리기 위한 핵심 구문은 다음과 같습니다.
fig, axs = plt.subplots(nrows=2, ncols=2, figsize=(10,9))
여기서는 fig, axs라는 순서가 중요합니다. fig, axs에 대한 자세한 사항은 아래의 함께 참고하면 좋은 글, 시계열 데이터 가시화 (4) 2개 y축 그래프로 코인 가격 비교
를 참조해 주시기 바랍니다.
4개의 그래프를 2행 2열(nrows=2, ncols=2)로 그리기 위해 2차원 배열로 axs를 잡았습니다. axs[ , ] 부분입니다. 만약 2개의 그래프를 2행으로만 또는 2열로만 그린다면 1차원 배열인 axs[ ] 형태가 됩니다. subplots으로도 1행, 1열, 그러니까 1개의 그래프를 그릴 수도 있는데, 이 경우 [ ]를 빼고 axs만 씁니다. 실습코드02 실행결과로 나온 그래프와 소스코드를 비교해보세요.

마치며 …
파이썬 데이터 분석의 첫 번째 단계는 데이터 구조 파악, 두 번째 단계는 데이터 시각화라고 할 수 있습니다. 이번 포스팅에서는 파이썬 데이터 시각화의 방법으로 막대 그래프에 대해 알아보았습니다.
1개의 막대 그래프를 단독으로 그리는 방법, 2개 이상의 막대 그래프를 한 번에 그리는 방법으로 구분하여 정리하였습니다. 파이썬 데이터 시각화를 위한 실습코드01, 실습코드02를 잘 저장해 두셨다가 유용하게 사용하시기 바랍니다.
함께 참고하면 좋은 글 :
▶ 파이썬 데이터 분석 : 판다스 인덱스
▶ 판다스 데이터프레임으로 빠르게 데이터 파악하기
▶ 파이썬 판다스로 엑셀 파일의 원하는 부분 골라 읽기
▶ 파이썬 판다스로 텍스트 파일 읽기 : read_table()
▶ 파이썬 판다스 데이터 분석 : pivot, 엑셀 입력, 출력
▶ 파이썬 바이낸스 API로 비트코인 투자 백테스팅 : 일중 강도(II) 매매 전략
▶ 파이썬 데이터 분석 : 판다스 데이터프레임 통계량, 그래프
▶ 시계열 데이터 가시화 (4) 2개 y축 그래프로 코인 가격 비교
참고자료
matplotlib, Matplotlib: Visualization with Python